Poozle is a multi-level marketplace mobile app that connects job seekers and job posters, ensuring a more efficient and skill-based hiring process. Unlike traditional job boards that require applicants to navigate through lengthy application forms and rely on networking, Poozle streamlines job discovery through a one-time profile setup, swipe-to-apply functionality, and personalized job recommendations.
For job seekers, Poozle provides curated job matches based on skills and experience, while for job posters, it offers an intuitive way to source qualified candidates without being overwhelmed by unqualified applications. By designing features that serve both sides of the marketplace, Poozle ensures that hiring is faster, easier, and more effective for everyone involved.
As a Product Designer at Poozle, I collaborated with a brand designer, product manager, another designer, and engineers to work on key features that enhance user experience, optimize the job discovery experience, and ensure accessibility while balancing business goals and user needs. My work involved research, wireframing, prototyping, and iterative design improvements to create an optimized job-seeking journey.
The Problem
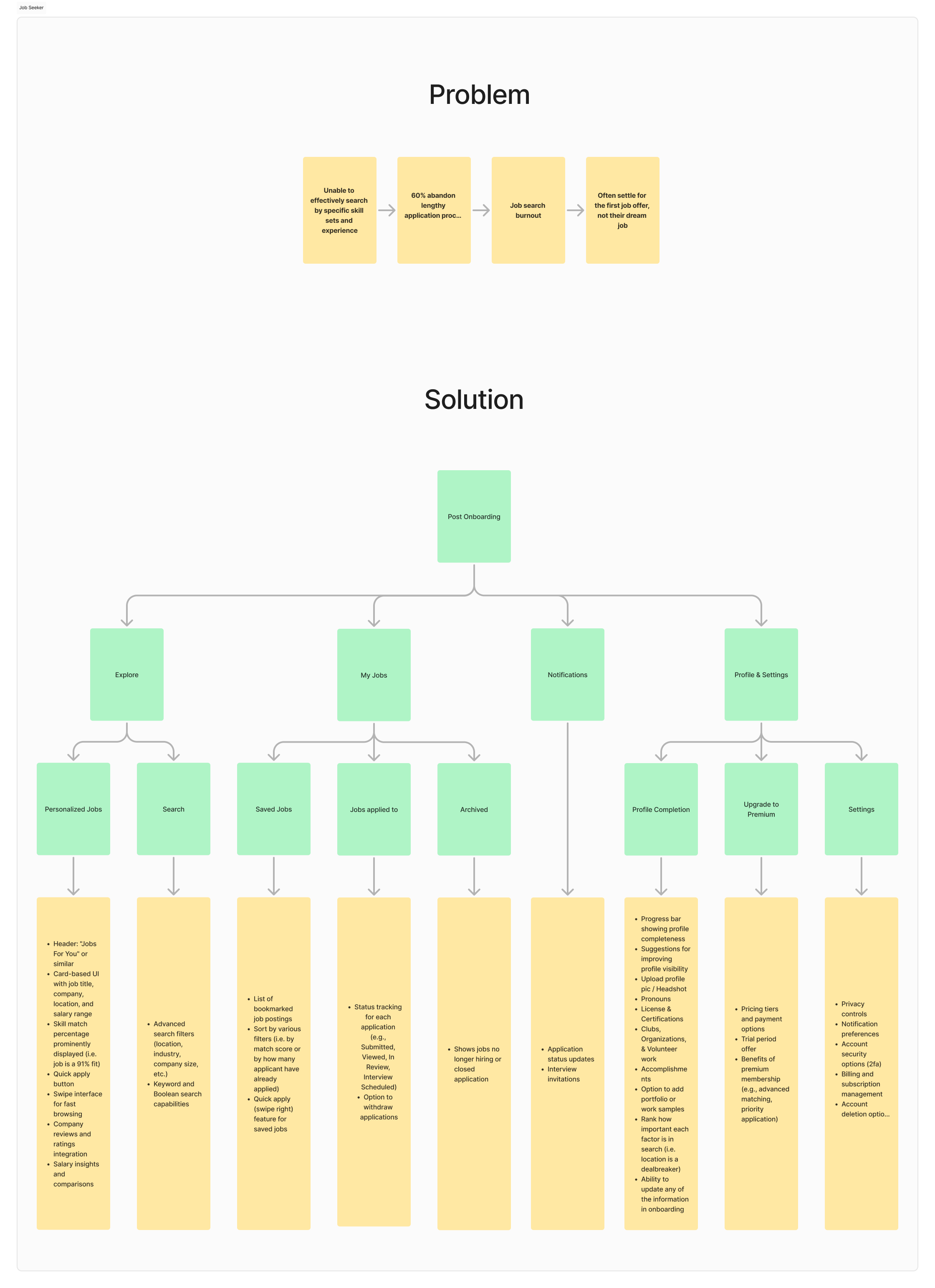
Job seekers face challenges navigating the overwhelming process of mass applying to jobs without a clear sense of direction. Many abandon lengthy and complex application processes, with 60% dropping off before completion. This often results in job search burnout, leaving candidates frustrated and unmotivated. As a consequence, they settle for the first job offer rather than securing a role that truly fits their goals.
Competitive Analysis

I was first tasked with tackling Poozle's onboarding process, a crucial feature requiring users to set up a one-time profile with their education, work experience, and skills. This step is vital to ensuring personalized job recommendations but can often feel overwhelming and application-like for users.
To design an intuitive and engaging onboarding flow, I conducted a competitive analysis of successful apps across different industries, including job boards, learning platforms, and marketplaces. I compiled screenshots of onboarding flows from apps like LinkedIn, Indeed, Fiverr, Duolingo, and more. For each app, I analyzed:
- Strengths and weaknesses in their flows.
- How they presented multi-step processes to reduce user friction
- What worked well visually and interaction-wise to maintain engagement
I noted that successful onboarding flows were bite-sized, visually engaging, and guided users step-by-step, which minimized the cognitive load and user drop-off.
Synthesis and Ideation
After completing the onboarding flow, I collaborated with project managers to journey map the app's features, focusing primarily on the job seeker side of the platform. This was essential to ensure Poozle effectively serves its multi-level marketplace and creates a seamless experience for users.

Key Problem Areas for Job Seekers:
- Difficulty finding jobs that match specific skills and experience.
- High abandonment rates due to lengthy and overwhelming application processes.
- Job search burnout, leading users to settle for suboptimal roles.
I worked on defining and designing the following features:
- A tailored "Explore" section highlighting jobs based on the user's skills, experience, and preferences.
- Organized saved jobs, swipe-to-apply directly from saved jobs, and archived listings to help users track their progress.
- Selectable chips for filtering jobs by location, salary, company size, and other preferences, ensuring users find relevant opportunities quickly.
Lo-Fidelity Wireframing
With the journey mapping complete, I transitioned to low-fidelity wireframes for the job seeker onboarding flow. These designs focused on creating a structured yet intuitive experience that would make the profile setup process feel bite-sized and approachable.

Key Features in the Low-Fidelity Designs:
- A simple and engaging launch screen with options to sign in via Google, Apple, or email to lower barriers to entry.
- Progressive Disclosure: The onboarding flow was broken into digestible steps, where users input their location, education, work experience, and skills in a guided manner.
- Intuitive input methods like sliders for urgency and salary expectations, and multi-select dropdowns for industries, to reduce cognitive load.
- A clear "what’s next" screen at the end of onboarding, reassuring users of the benefits and allowing them to move forward seamlessly.
Mid-Fidelity
Building on the low-fidelity wireframes, I created mid-fidelity prototypes to refine the job seeker onboarding flow and bring more structure and clarity to the design.

Key Features in Mid-Fidelity Designs:
- Added clear headers, progress indicators, and back navigation to guide users through the multi-step process.
- Optimized forms for location, education, work experience, and skills with clean layouts to reduce user friction.
- Incorporated dropdowns, multi-select options, and sliders for fields like desired roles, industries, and salary expectations, creating a more interactive experience.
- Ensured the flow ends with a confirmation and overview of completed steps, reinforcing the seamless experience for users.
Hi-Fidelity
I designed the 'My Jobs' dashboard, enabling users to efficiently manage their job applications. The dashboard features tabs for “Saved,” “Applied,” and “Archived” jobs, each tailored for clear navigation and ease of use. Key design elements include:
Visual Hierarchy & Color-Coded Tags:
- Added tags like “Submitted,” “In Review,” and “Archived” to improve job status visibility.
- Implemented swipe gestures for users to quickly apply or unsave jobs, reducing friction and streamlining the application process.
- To simplify user onboarding, I designed a multi-step progressive flow where users enter their experience, skills, and preferences in bite-sized steps. This reduces cognitive load by breaking down complex tasks into manageable pieces.
- I designed dynamic input options, where I integrated dropdowns, sliders, and multi-select fields for role preferences, salary expectations, and job types.
- Ensured users feel progress with visual cues like progress bars and a “What’s Next” screen at the end.
Empowering Users with Data-Driven Features:
- To enhance user engagement and confidence, I designed a Top Applicant Badge indicating a user’s competitiveness for a role, based on skills and qualifications.
- Added filters to sort jobs by criteria like number of applicants or posting date, empowering users to focus on roles that best align with their goals.



Reflection
Designing for Poozle emphasized the importance of feedback and iterative improvements. Collaborating with my incredibly talented team allowed me to refine features like the swipe-based interactions and “Top Applicant” badge, making sure that they aligned with user needs and Poozle's vision. there’s nothing more fulfilling than creating tools that empower users and allow them to achieve their goals!